Der Schnelle Homepage Baukasten.
44Labs
44Labs Macht aus jeder Webseite eine Progressive Webapp (PWA) die einfach mit ein paar klicks zum Homescreen Mobil oder Desktop hinzugefügt werden kann, ohne die notwendigkeit von Apple oder Play Store.
Die Zukunft des Webs: Progressive Web Apps
In den vergangenen Jahren hat die Technologie enorme Fortschritte gemacht und unsere Art, das Internet zu nutzen, grundlegend verändert. Eine dieser revolutionären Entwicklungen ist die Progressive Web App (PWA). Aber was genau ist eine PWA, und warum sollte sie für jeden im digitalen Raum von Interesse sein? Lassen Sie uns diese Fragen in einem praxisorientierten Blogpost klären.
Was sind Progressive Web Apps?
Eine Progressive Web App ist eine Art von Anwendung, die sich sowohl wie eine traditionelle Webseite als auch wie eine native App verhält. PWAs bieten das Beste aus beiden Welten: die Zugänglichkeit und den geringen Speicherbedarf von Webseiten sowie die Funktionalität und Benutzerfreundlichkeit von nativen Apps.
PWAs sind in der Regel technisch fortschrittlich und wurden entwickelt, um schnell zu laden, auch bei schlechten Netzwerkbedingungen. Sie nutzen moderne Webfähigkeiten, um eine App-ähnliche Erfahrung im Browser zu bieten. Technologisch basieren PWAs hauptsächlich auf HTML, CSS und JavaScript.
Wichtige Merkmale einer PWA
1. **Offline-Funktionalität:**
PWAs können dank Service Workern, die im Hintergrund laufen und Netzwerkressourcen zwischenspeichern, offline oder bei schlechter Internetverbindung genutzt werden.
2. **App-ähnliche Erfahrungen:**
Eine gut entwickelte PWA fühlt sich auf dem Endgerät an wie eine native App. Dies umfasst flüssige Animationen, schnelle Ladezeiten und eine intuitive Benutzeroberfläche.
3. **Responsivität:**
PWAs sind responsiv und passen sich an unterschiedliche Bildschirmgrößen an, egal, ob auf einem Smartphone, Tablet oder Desktop-Computer.
4. **Sicher:**
Da PWAs über HTTPS bereitgestellt werden, sind sie sicher und geschützt vor Angriffen.
5. **Keine Installation erforderlich:**
Benutzer können eine PWA direkt von einer Webseite aus auf ihr Startbildschirm hinzufügen, ohne den umständlichen Prozess einer App-Store-Installation durchlaufen zu müssen.
Vorteile von PWAs
1. **Höhere Benutzerbindung:**
Durch Push-Benachrichtigungen und Offline-Funktionalität können Benutzer länger und häufiger mit der Anwendung interagieren.
2. **Kostenersparnis:**
Da eine PWA im Grunde eine Webseite ist, müssen Entwickler nicht separate Versionen für verschiedene Betriebssysteme erstellen (wie es bei nativen Apps für iOS und Android notwendig ist).
3. **Bessere Auffindbarkeit:**
PWAs sind über Suchmaschinen auffindbar, was hilft, die Reichweite zu erhöhen und neue Benutzer zu gewinnen.
4. **Schnellere Ladezeiten:**
Durch das Zwischenspeichern von Ressourcen über Service Worker laden PWAs extrem schnell, was die Benutzererfahrung verbessert und die Wahrscheinlichkeit erhöht, dass Benutzer zurückkehren.
Große Unternehmen setzen auf PWAs
Einige der bekanntesten Unternehmen und Plattformen haben den Wert von PWAs bereits erkannt und erfolgreich implementiert. Twitter, Pinterest, AliExpress und Starbucks sind nur einige Beispiele, die durch das Einsetzen von PWAs erhebliche Verbesserungen in Bezug auf Benutzerengagement und zufriedenheit erzielt haben.
Fazit
Progressive Web Apps repräsentieren die nächste Evolutionsstufe im Webdesign und der Webentwicklung. Sie kombinieren die besten Merkmale von Webseiten und nativen Apps, um ein überlegenes Benutzererlebnis zu bieten. In einer Zeit, in der Benutzer immer anspruchsvoller werden und die Konkurrenz nur einen Klick entfernt ist, können PWAs ein entscheidender Faktor für den Erfolg im digitalen Raum sein.
Die Investition in PWAs mag auf den ersten Blick ehrgeizig erscheinen, doch die langfristigen Vorteile – von höheren Benutzerbindungen über Kosteneinsparungen bis hin zu besseren Ladezeiten – machen den Aufwand definitiv lohnenswert.
Wenn Sie sich also fragen, wie Sie Ihr Online-Angebot verbessern und modernisieren können, sollten Sie PWAs auf jeden Fall in Betracht ziehen. Die Zukunft des Webs ist progressiv – lassen Sie uns gemeinsam einen Schritt in diese Zukunft machen!
Einfach zu benutzen
Erstellen einer Website in wenigen Minuten
Erstelle eine einzigartige Website mit unserem, codelosen und nutzerfreundlichen Website-Builder.
Beschreibe dein Unternehmen und deine visuellen Vorlieben, um personalisierte Website-Vorlagen zu erhalten
oder erstelle von Grund auf dein eigenes Design.
Unglaublich leistungsfähig
Vollständige und hochmoderne professionelle Websites
Die Erstellung einer Website war nie einfacher
Egal, ob es sich um deine Geschäftsseite, Veranstaltungswebsite oder dein Portfolio handelt:
Mit dem Website Builder kannst du innerhalb von Sekunden eine atemberaubende Website erstellen,
die auf allen Endgeräten perfekt aussieht.
Perfekt für Unternehmen
Sie können Websites für Ihre Kunden erstellen
Website-Vorlagen für ihre Branche
Finden sie vordefinierte, anpassbare Vorlagen
basierend auf ihren Vorstellungen und Bedürfnissen.
Website Builder
ECommerce Plattform
Websites: Privat oder Business
Progressive Webanwendungen
(PWAs)
Online-Kurse
Speisekarten erstellen
Podcasts und mehr...
PWA Webapps
Progressive Webapps, ihre Webseite in einer mobilen app
Podcast
Erstellen Sie eine Podcast-PWA auf zuverlässigem AWS-Hosting
Bestellplattform für Lebensmittel
Erstellen Sie eine Speisekarte und eine mobile App (PWA)
für jede Art von Lebensmittelbetrieb
oder verkaufen Sie sie als Digitalagentur
Essensbestellungs-Apps für lokale Lebensmittelbetriebe
Keine andere Plattform bietet so viele Vorteile
Diese Plattform kann Ihrem Unternehmen helfen, indem es Ihnen die einfache Erstellung von PWAs und Websites ermöglicht, die für mobile Geräte optimiert sind.
Dies ist wichtig, da immer mehr Nutzer über ihre Smartphones und Tablets auf das Internet zugreifen und eine für Mobilgeräte optimierte Website, diesen Nutzern ein besseres Nutzererlebnis bieten kann. Darüber hinaus bevorzugt Google die Strategie
„mobile-first“, eine Designstrategie, die Ihrer Website eine bessere Platzierung in den Suchmaschinen verschafft. Ein Mobile-First-Website-Builder kann Ihnen auch dabei helfen, eine Website zu erstellen, die adaptiv ist, d. h.
sie zeigt die perfekte Seite für die Bildschirmgröße an, auf der sie angezeigt wird. So können Sie sicherstellen, dass Ihre Website auf jedem Gerät gut aussieht und leicht zu navigieren ist.

Über1 Millionen Gehackte Wordpress Websites
Mit Gutenberg Template
Heading
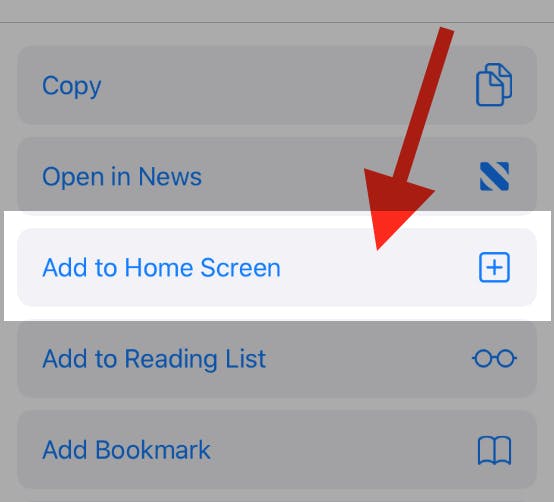
To add this web app to your homescreen, click on the "Share" icon
![]()
Then click on "Add to Home"

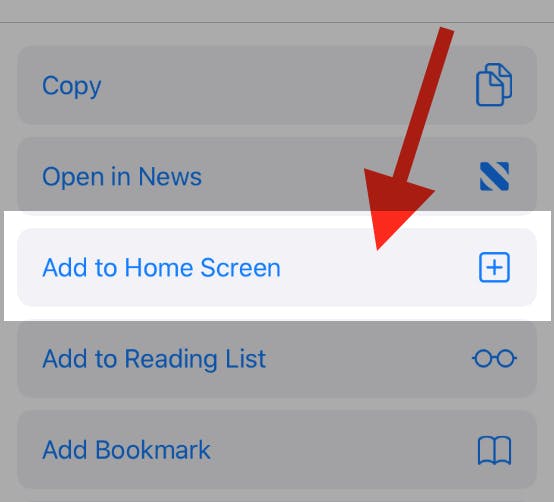
To add this web app to your homescreen, click on the "Share" icon
![]()
Then click on "Add to Home"

It looks like your browser doesn't natively support "Add To Homescreen", or you have disabled it (or maybe you have already added this web app to your applications?)
In any case, please check your browser options and information, thanks!
It looks like your browser doesn't natively support "Add To Homescreen", or you have disabled it (or maybe you have already added this web app to your applications?)
In any case, please check your browser options and information, thanks!